I just watched this great presentation on generative art by Tim Holman. The talk shows both the simplicity and beauty of generative art, while Tim breaks down the creation of generative art into small, easy-to-understand chunks that build on each other and form what he calls the “tool belt”.
The generative artist tool belt

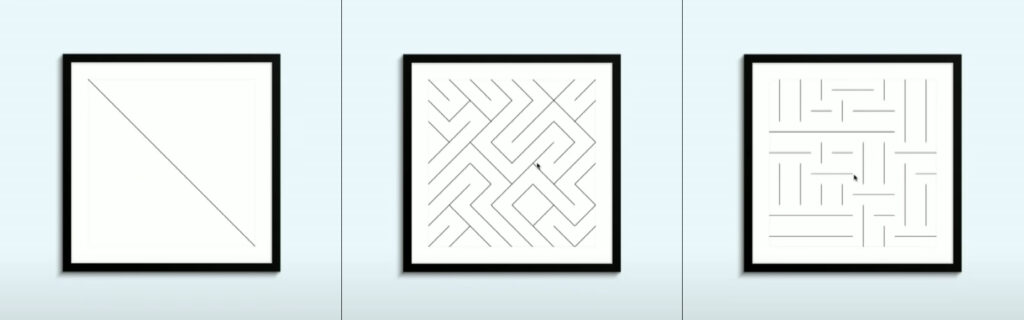
He starts by adding a simple line to the canvas. In JavaScript we have two aspects: starting position (X,Y) and ending position (X,Y). On the canvas a line is drawn left-to-right or diagonally. To make it more interesting, you can introduce randomness using Math.random(). Now the lines will move randomly from left-to-right or right-to-left when clicked. It’s generative, but not quite art yet…
With tiling, we’ll take that single line on the page and repeat it multiple times in various directions until our creation becomes unique every time we refresh the page — this method results in beautiful mathematical patterns which are considered generative art!

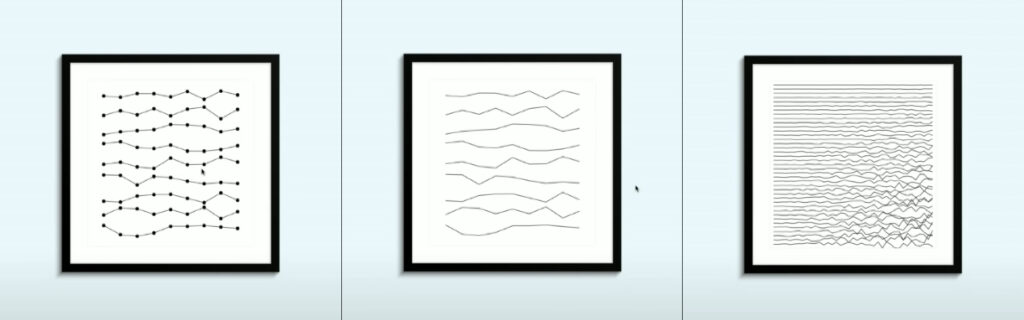
Another technique is displacement. Imagine horizontal lines on a page, each connecting points. What if we move the points’ X and Y coordinates around? We get messed up lines — another simple way to create generative art! We can make it more complex by distorting the leftmost and bottom-most lines. Generative artists like Anders Hoff inspired this type of art. With just three things – lines, displacement, and tiling – we are already creating unique patterns.

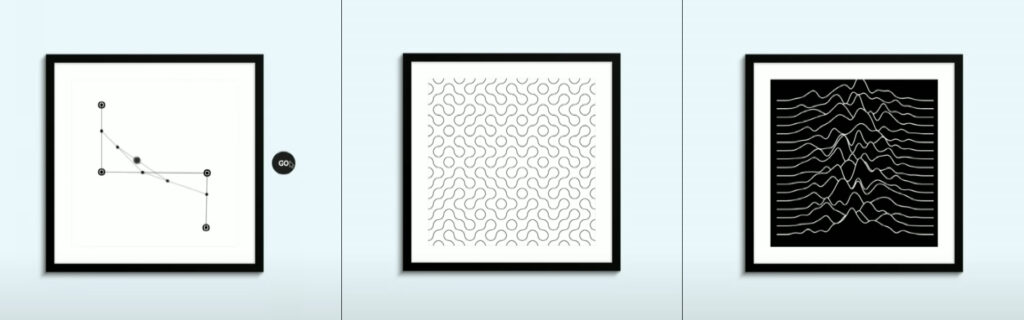
How about adding curves to our work using Bezier curves in JavaScript? By combining these with our earlier techniques such as tiling or displacing them, we end up with beautiful creations!

Repetition also plays a role in developing interesting patterns. In programming this is done through loops that in this example draw displaced lines across the page multiple times without erasing previous versions. This creates natural-looking formations when done thousands of times.

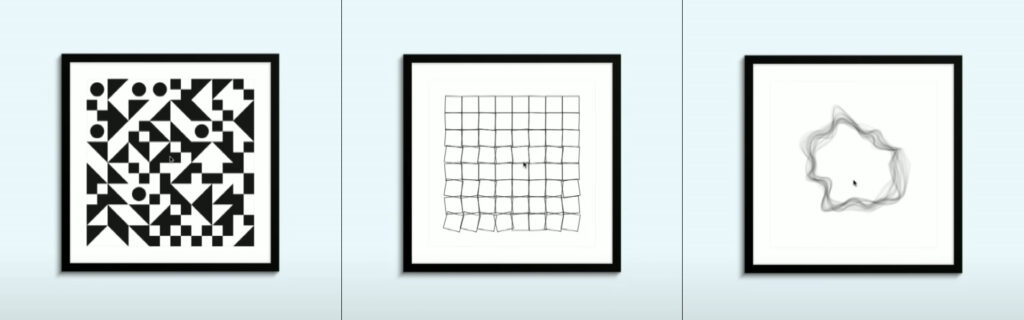
Using various shapes combined with displacement or random variables leads to intricate pieces that look both simple and complex at once. For example just rotating squares randomly towards the bottom produces an appealing piece of art from the 1970s. Displacing dots within a circle forms mesmerising ring-like designs over repeated iterations. The possibilities are endless!
Playing with code elements like line connections (horizontal), curve structures (Bezier), repetition systems (loops) & shaped components (rectangles/squares/circles) generates eye-catching visual outcomes.

Recursion refers to a function calling itself. In the first example, we draw a rectangle inside another rectangle until they get smaller and smaller. We can also add random variables to make our designs more complex or tilt them in different directions. By combining techniques like tiling with recursion, we create beautiful patterns that look amazing when printed or drawn on paper.
One well-known recursive pattern is Stravinsky’s Triangle – formed by drawing triangles within triangles. We can further displace these triangles for even more interesting effects. Another example is branching where lines split into multiple branches at various angles. Combine this with tiling to create intricate circular patterns.

Picking random colors isn’t as easy as it sounds. Many generative artists use the HSL (hue-saturation-lightness) color space instead of RGB since it offers better control over color variations while still maintaining harmony. However, selecting great colors remains challenging, so using pre-made palettes from websites like Adobe Colors or colorlovers.com helps ensure your creations look good!
Adding color brings new life to our shapes and patterns – curved lines become vibrant pipes; simple circles turn into mesmerizing screensaver-like visuals when tiled repeatedly across the screen.
Recursion combined with varying circle numbers creates unexpected complexity despite starting with just one shape! Add shades of green for a stunning fractal effect that highlights their intricacies even more beautifully.

One famous example of an algorithm is Perlin Noise, which was created for animation to mimic real-life examples. It involves creating a field of vectors pointing in different directions. When you send particles through these vectors, beautiful generative art emerges. Each time you refresh it, something new and unique appears. You can run them slow or fast, and even pause the process to admire the beauty within.
Adding color makes it look even better! The complexity may be hidden at times but is visible in certain designs with a wood-like grain effect.

You can also add other inputs like images or audio into your generative art project. For instance, if we draw a grid on Mona Lisa’s image and take colors from each spot while drawing circles around them – we get an interesting minimalistic version of her portrait!
It’s a wrap!
In summary, the world of generative art offers endless opportunities for creativity using simple techniques combined with algorithms like Perlin Noise. There are countless ways to explore its expansive beauty!
Developers have platforms like CodePen that help them share examples with each other. There are live coding streams on Twitch or websites like The Coding Train for beginners. However, Tim tried a different approach which he titled “tutorial markdown”.
Basically it’s a tutorial where you can go at your own pace. As you scroll through it the code writes itself on one side of the screen while executing on another side. It’s actually really cool to see – you can check them out here: https://generativeartistry.com/tutorials/
Have a look at the full presentation here:
